How to nice popular post gadget with rotating slides?
This was one of best gadget it will help drive more traffic to your post.To apply this to you blog fallow these steps.
1. Go to your blogger dashboard>Layout.
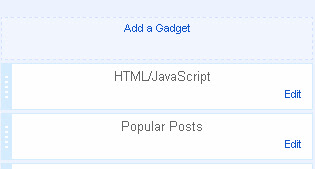
2. Add a Gadget of Popular Post.(make sure that you selected four more then four posts your setting look like this.)
3. Go to Template>edit html.
4. Search (CTRL+F) this tag ]]></b:skin>.
5. Place the following code just above this tag.
6. Then save your template and Go back to layout.
/*--- MyBloggerLab --- */
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBTLqUMwNe4HaG3n7qYNbrz-A-xeg7vfTs_a9BiOXchTMeMiYtEoenwJxv16mgUoxsT_Fch2smW2MVENlgoXY5VFv2t-DRGgcHguY-M5-_PB00itecgNFaYGklK7SeUKcTV_6bNRoNUec/s1600/1.gif) no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #ddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;}.popular-posts ulli:hover {border:1px solid #6BB5FF;}.popular-posts ulli a:hover {text-decoration:none;}.popular-posts .item-thumbnail img {webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);box-shadow: 0 1px 3px rgba(0, 0, 0, .4);}
7. Now select a html/javascript and past the following code in it.
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:5px;
width:100%;
padding:0px 0px;
height:310px;
}
#PopularPosts1 ul {width:310px;overflow:hidden;list-style-type: none;padding: 0px 0px;margin:10px 0px 0px 10px;}#PopularPosts1 li {width:290px;padding: 5px 5px;margin:0px 0px 5px 0px;list-style-type:none;float:none;height:80px;overflow: hidden;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4W9AtNhmk52jUz7HyL4tGyhWFWlZY_d7tswCeENP8j0hxsjAQzAjEskDORKPyp-z5wf69WifpQdfBKTjwBd1z7_abcpjsR4940ICITF-rx6pQ9jDvy_-d1Nm8suCqdLBQocqYDg2B8HQ/s400/popular+posts.jpg) repeat-x;border:1px solid #ddd;}#PopularPosts1 li .item-title {font-size:1em;margin-bottom:0.5em;}#PopularPosts1 li .item-title a {text-decoration:none;color:#7CA2C4;font:bold 12px verdana;height:18px;overflow:hidden;margin:0px 0px;padding:0px 0px 2px 0px;}#PopularPosts1 li img {float:left;margin-right:5px;background:#EFEFEF;border:2px solid #7CA2C4;}#PopularPosts1 li .item-snippet {overflow:hidden;font-family:Tahoma,Arial,verdana, sans-serif;font-size:10px;color:#289728;padding:0px 0px;margin:0px 0px;}#PopularPosts1 .item-snippet a,#PopularPosts1 .item-snippet a:visited {color:#3E4548;text-decoration: none;}#PopularPosts1 .spyWrapper {height: 100%;overflow: hidden;position: relative;}#PopularPosts1 {-webkit-border-radius: 5px;-moz-border-radius: 5px;}.tags span,.tags a {-webkit-border-radius: 8px;-moz-border-radius: 8px;}a img {border: 0;}--></style><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script><script type="text/javascript" charset="utf-8">$(function () {$('.popular-posts ul').simpleSpy();});</script><script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></script>
Make sure that the both gadget Popular post and html look like this.

That's it now you are done enjoy this gadget.
Buy Blogger Premium Templates:


No comments:
Post a Comment